Just recently, we released a post on the 12 Google Chrome Extensions for Developers & Designers and while some of those extensions are available on Firefox, I wouldn’t repeat any here.
In the same way, some of the extensions listed below are available on Chrome so consider such apps as bonuses for the respective browsers.
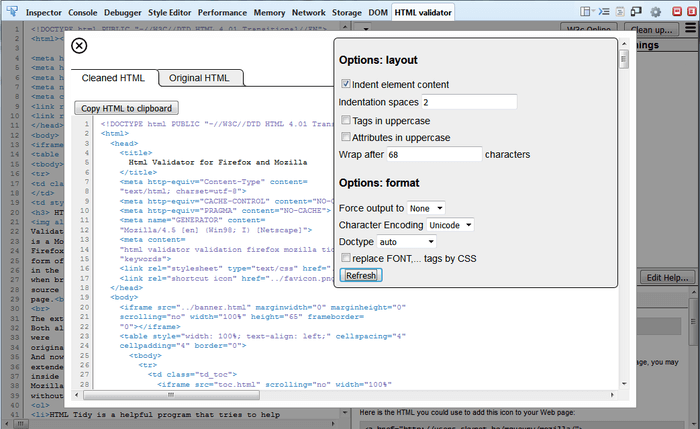
1. HTML Validator
HTML Validator runs through your code to make sure it follows the HTML standard convention. It displays the number of errors it sees on the icon in the toolbar.

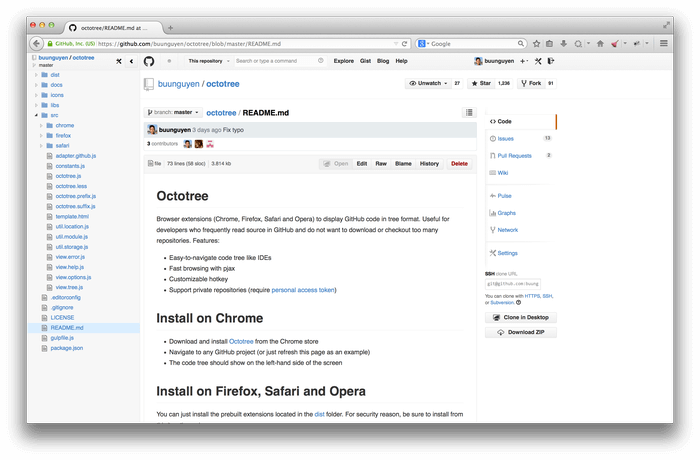
2. Octotree
As a developer, I run through several code pages on GitHub every now and then when searching to see how other developers solved certain problems. If you’re like me then you will find Octotree useful.
Octotree displays GitHub code in a tree format. That way, you can browse through code lines without downloading the source files.

3. HTTPS Everywhere
HTTPS Everywhere encrypts the data you exchange with all major web pages even if they don’t use HTTPS.
So if you get directed to pages that don’t use https you can be sure that your communication online is secure.
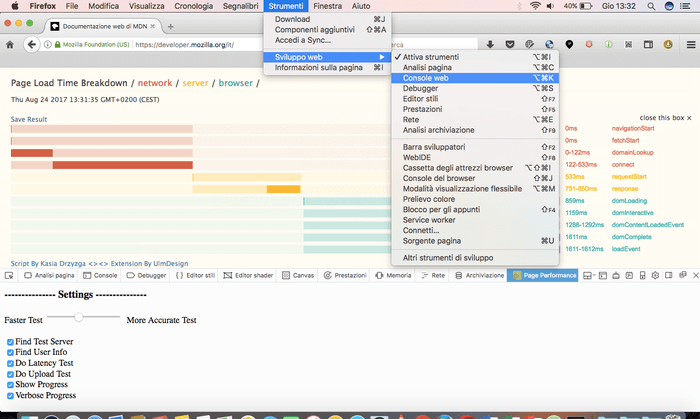
4. Page Performance Test
Page Performance Test gives you statistics on your web pages by measuring their speed and loading performance. You can save the results of the chart in order to compare it to subsequent tests.

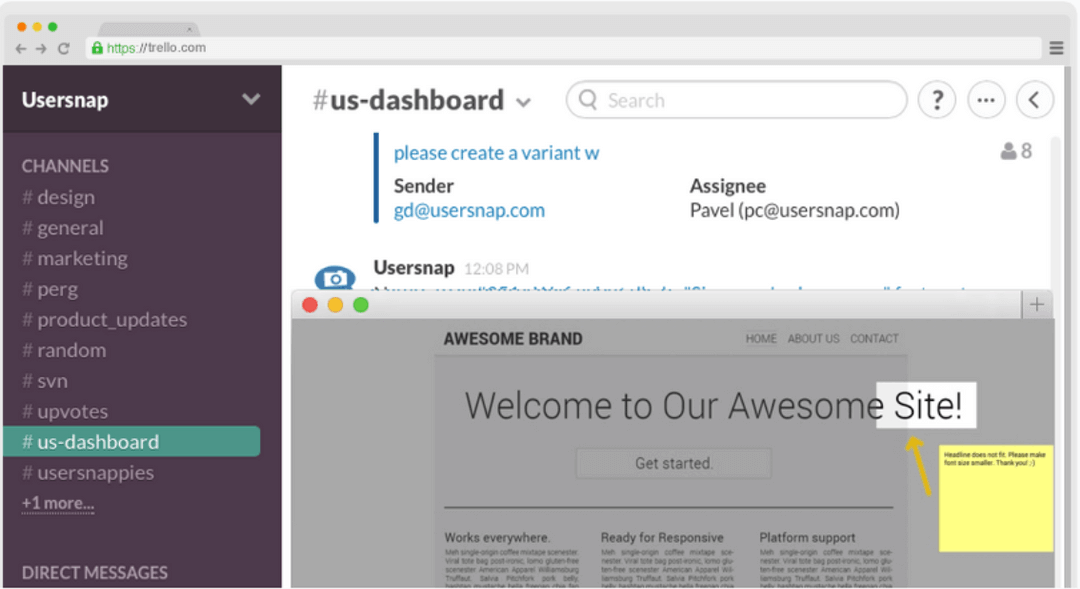
5. Usersnap
Usersnap enables you to take websites screenshots and annotate them by adding markup drawings and comments. It also comes with a pixel ruler and can integrate directly with various project management tools including Slac, Trello, and JIRA.
This list will not be complete without Usersnap given that it enables an effective feedback process. It is a paid service, though, with a 14-day free trial.

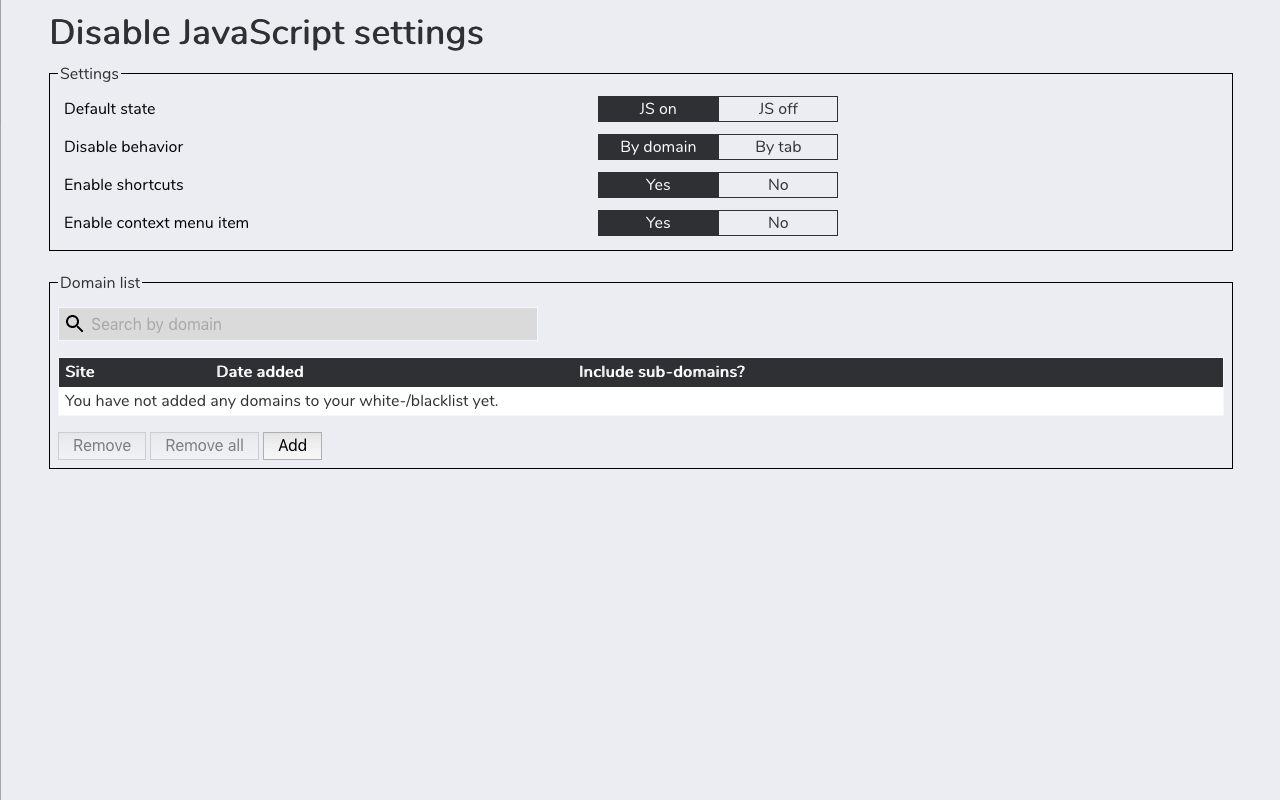
6. Disable JavaScript
Disable JavaScript, as the name suggests, gives you the ability to turn off JavaScript on websites or just specific tabs. You can customize it to have a default JS state of on/off, and a default disable behaviour by domain/tab, etc.

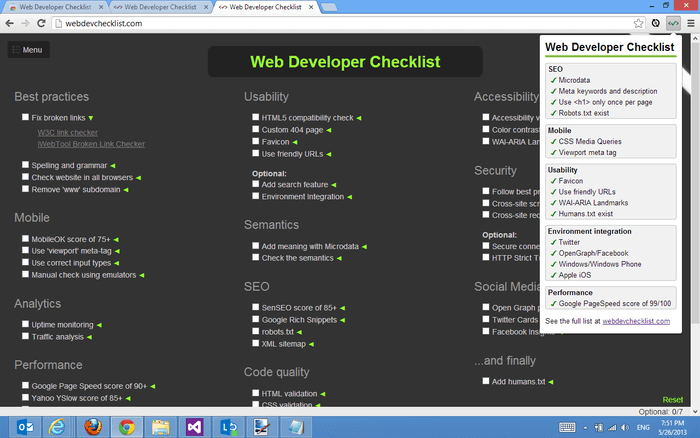
7. Web Developer Checklist
The Web Developer Checklist extension provides you with an overview of how usable your site is according to the best design and development practices.
Clicking the icon will inform you about your site’s SEO, friendly URLs, favicon, etc. with checkmarks next to them to indicate a pass.

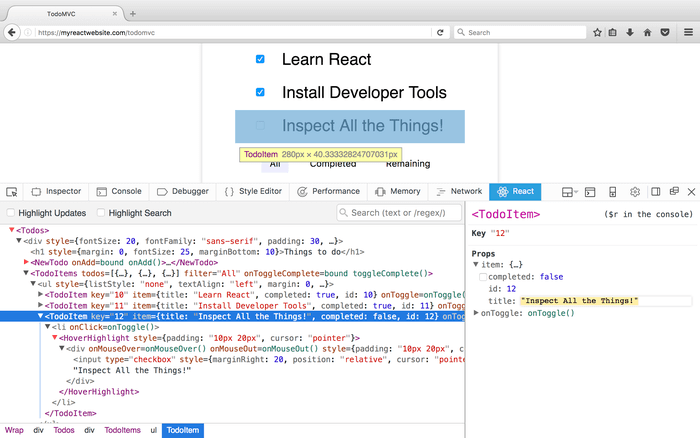
8. React Developer Tools
With the seemingly unending rise of React’s popularity, React developers are born almost every day and the React team has them covered.
React Developer Tools gives you the ability to inspect a React tree along with its state, props, hierarchy, etc. To activate it, launch Firefox devtools and switch to the React tab.
There is also a version for Vue developers in the form of Vue.js devtools.

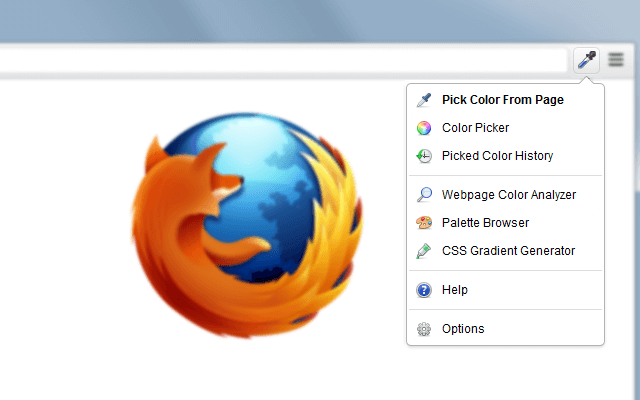
9. ColorZilla
ColorZilla is an excellent tool for developers and graphic designers to pick colours from different web pages.
It also contains an eyedropper, a gradient generator, palette browser, and colour history.

10. Evernote Web Clipper
Evernote Web Clipper enables you to take screenshots of web pages and automatically saves them to your Evernote account from which you can make annotations and share with team members.

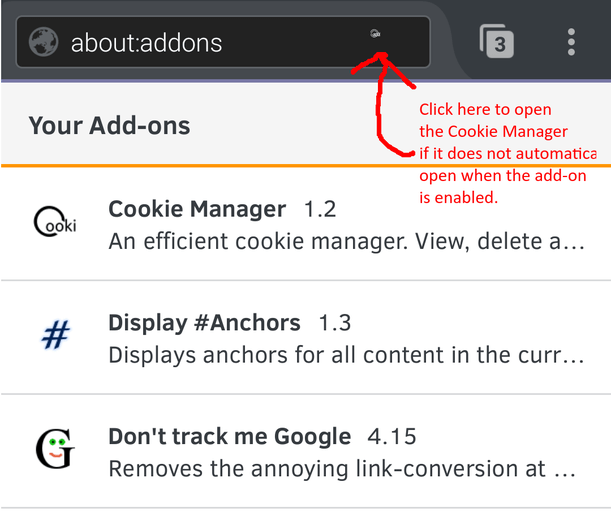
11. Cookie Manager
Cookie Manager is a security-conscious extension that enables you to view, add, edit, delete, and search for cookies in any domain.
What’s even cooler about Cookie Manager is that you can export and import cookies between domains.

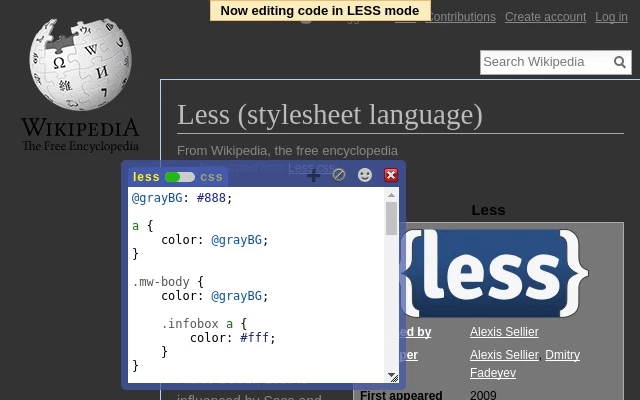
12. Live Editor for CSS and LESS
Live Editor for CSS and LESS enables you to write CSS/LESS code directly into your browser. Your code takes effect immediately and will be saved at site level in your browser’s local storage.
Its in-page editor features autocomplete, beautify, linter, etc. You should check it out.

Do you fancy any of the listed extensions or have you got a list that we can use? The comments section is below.
