Today, I’m sharing with you my curated list of 12 Chrome extensions for designers and developers. I’m excited that this is my area of expertise so let’s get right to it.
1. The Great Suspender
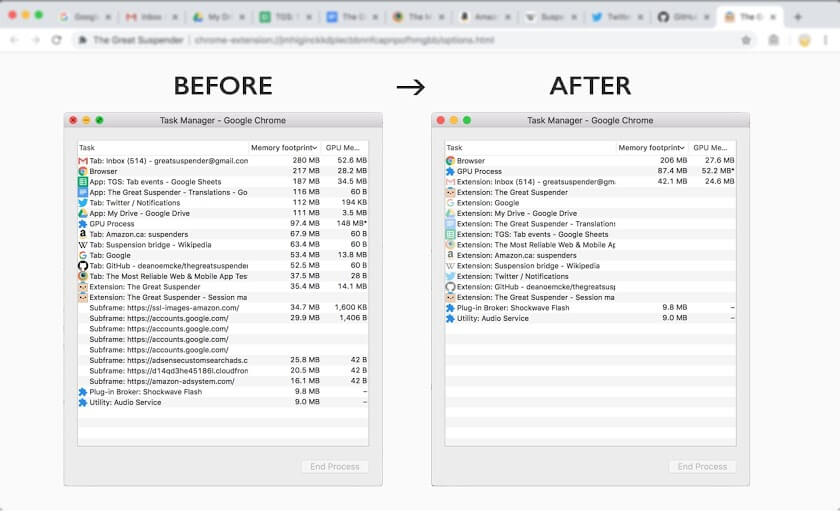
The Great Suspender is a free and open-source Google Chrome extension that minimizes the amount of memory Chrome uses. It does this by automatically suspending tabs that have been dormant. Under the hood what it does is strip the dormant web pages of their graphics, JS, etc.

2. UX Check
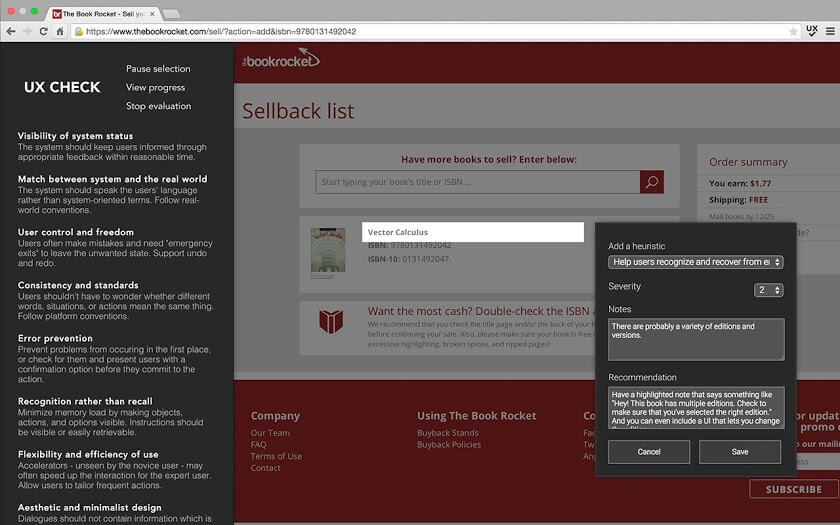
UX Check Chrome Extension helps you recognise usability issues through a quick and easy heuristic evaluation.
The workflow is simple. Click on the icon to launch Nielsen’s Ten Heuristics in a side panel like with Chrome Dev tools. You can click on any elements that don’t pass the evaluation to add notes, take screenshots, and export as s docx file for easy sharing.

3. Eye Dropper
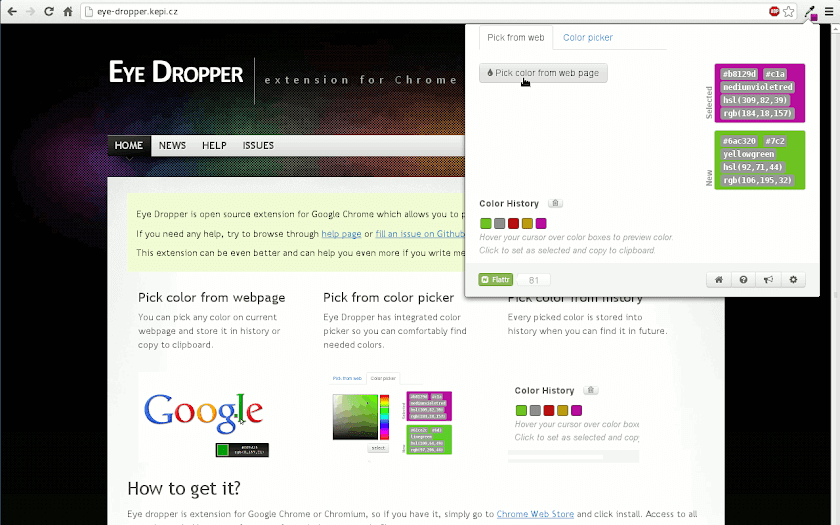
Eye Dropper is the most awesome colour picking tool as far as I’m concerned. It features 2 tabs – Eyedropper and Cooler picker. The eyedropper tool allows you to pick colours from any web page while the colour picker tool enables you to select custom colours.
Colours picked from web pages or selected from the colour picker tab are automatically saved in a palette that you can download as a CSV file. Also, Eye Dropper displays all colours in RGB, HSL, HEX codes, and by name, and it supports keyboard shortcuts.

4. FontFace Ninja
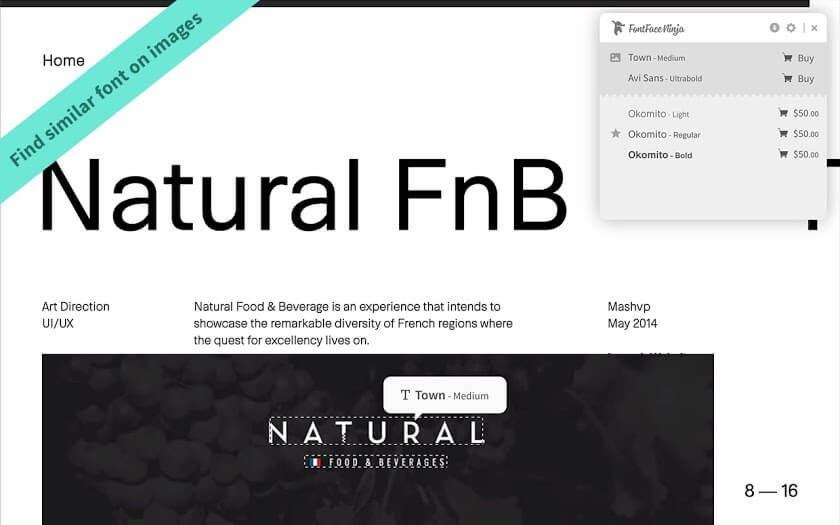
FontFace Ninja is capable of displaying information on any fonts on any website. It contains download links for free fonts and an option to display the prices of paid ones.
FontFace Ninja also has options to use dark mode, detect fonts in images (beta), and display bookmarking options.

5. Page Ruler
Page Ruler is a minimalist ruler extension that allows you to measure widths and heights on web pages. It features several keyboard shortcuts, navigation through parent and child elements, measurement guidelines, and localization in 10 languages.

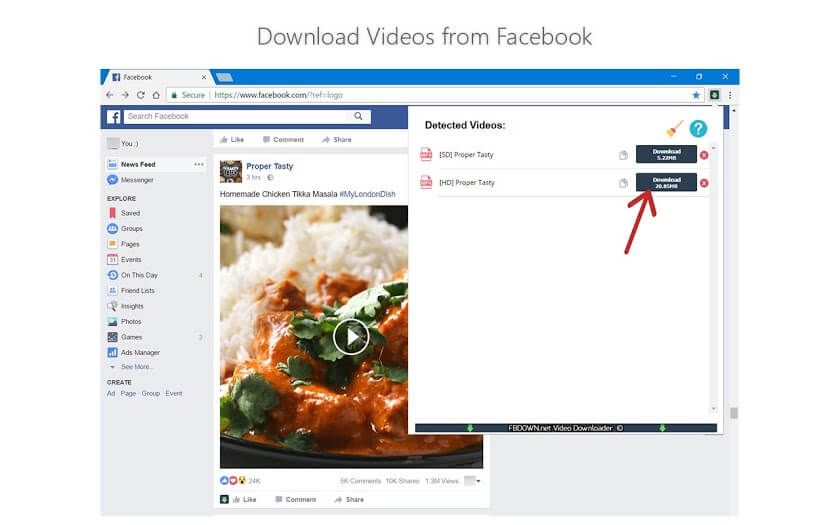
6. Facebook Video Downloader
FB Down can easily download videos from Facebook and any other page with video playback. You can use it to download all the popular media formats including certain copyrighted videos (when you choose to download the video without audio).
FB Down acts as a link sniffer on web pages and the icon lights up when it sees downloadable content.

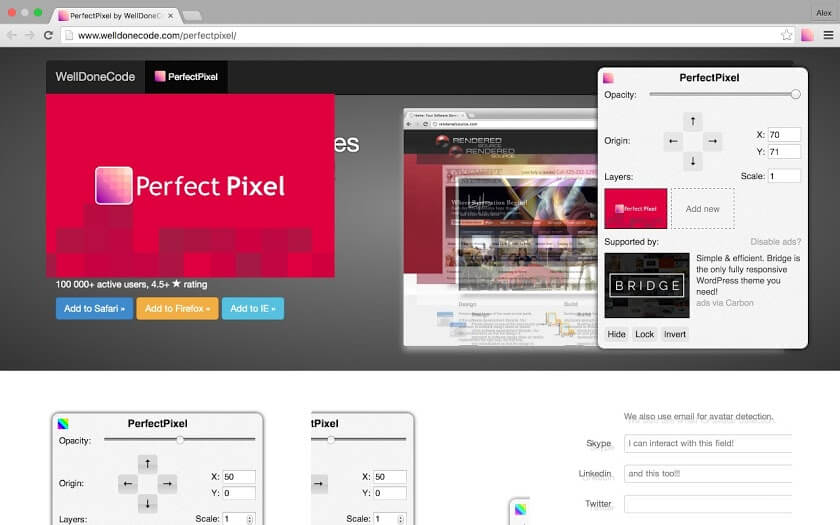
7. PerfectPixel
PerfectPixel by WellDoneCode, is the best extension for creating pixel-perfect websites. It allows you set pictures as overlays that you can compare to the development site. It supports keyboard shortcuts, semi-transparent image overlay, and more.

8. TinEye
TinEye is the perfect reverse image search tool and the first to implement image identification technology, instead of keywords, metadata or watermarks. It works by creating unique digital signatures for images and then compares the signatures to those in its index.
TinEye does not just return similar images in its search results but exact matches not excluding cropped, resized, and edited versions.

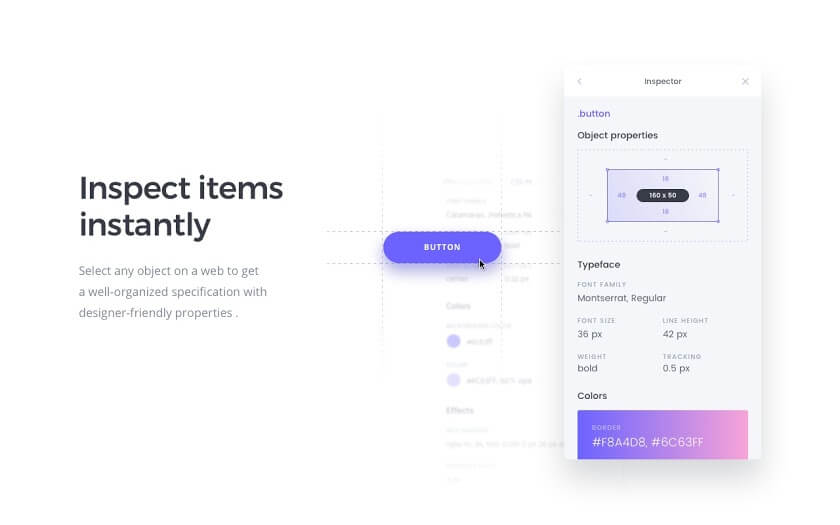
9. CSS Pepper
CSS Pepper enables you to extract CSS (even of hidden objects) and build beautiful style guides in a well-organized manner. This enables designers and developers to spend time working on the design than searching through code.

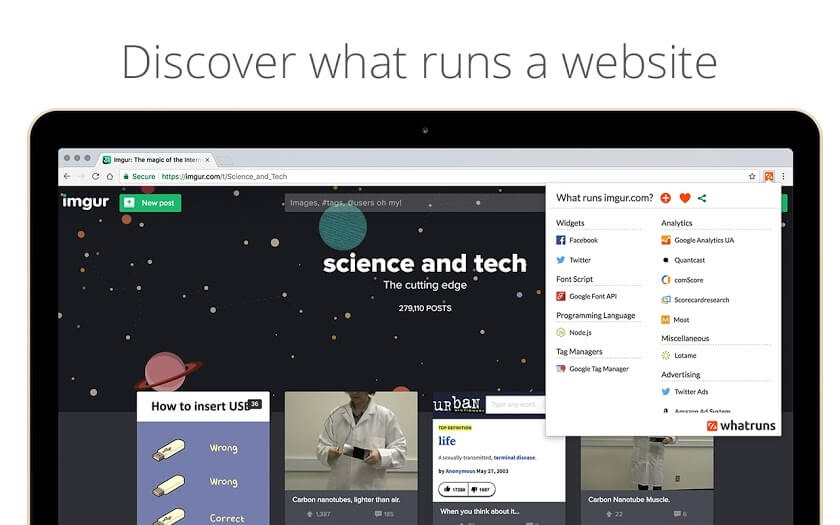
10. WhatRuns
WhatRuns informs you of everything running on any website including frameworks, themes, fonts, CMS etc.
Also, you can follow websites in order for the extension to notify you of when any new technologies are added.

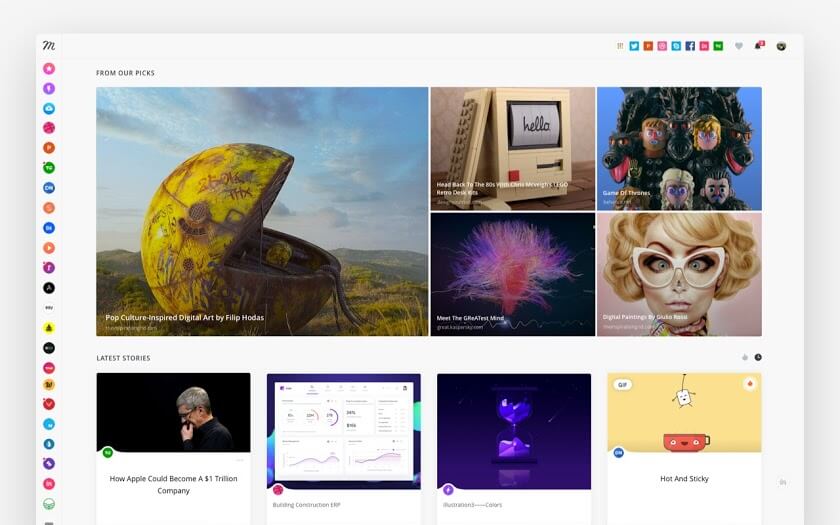
11. Muzli
Muzli is a free extension that brings thousands of beautiful, inspiring, designs right to your browser in the form of a new tab replacement.
Each time you open a new tab Muzli populates it with some of the most beautiful designs from 120+ sources including InVision, Muzli, Dribble, Product hunt, CNN, CSS Author, etc! This is a jewel for designers.

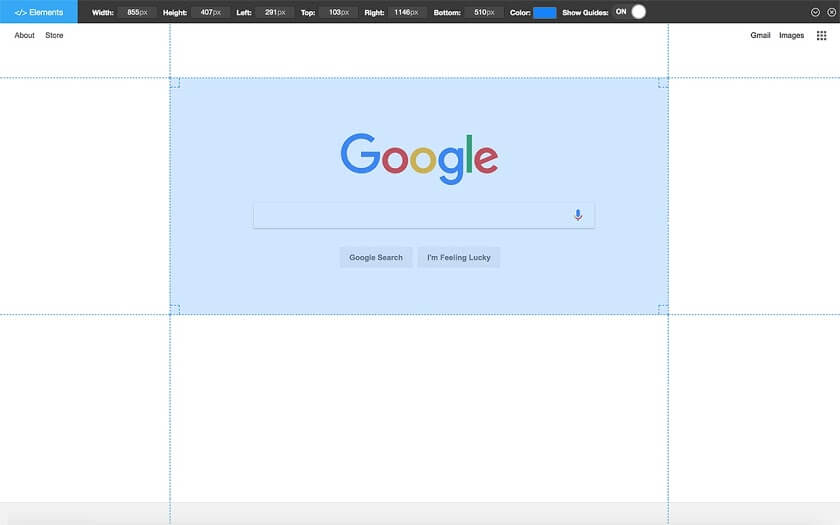
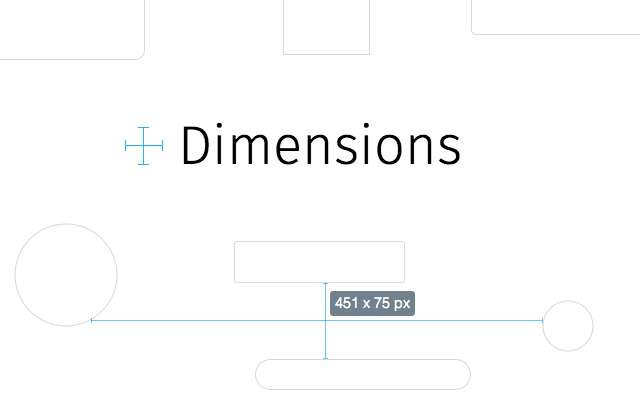
12. Dimensions
Dimensions is a free and open-source extension that offers you a smart way to measure distances between page elements.
Find the dimensions of image and HTML elements by dragging and hovering your mouse relatively. You can also use keyboard shortcuts to work – just remember to set a keyboard shortcut at the end of the Chrome extensions list to toggle the extension in order to enjoy the best experience.

There are other extensions that you should know about e.g. Checkbot aims to boost your SEO reputation and website’s overall speed and security by checking for broken links, insecure pages, invalid HTML/CSS/JS, duplicate titles, and other issues that you might not notice during development.
And Check My Links which crawls through your web pages to make sure you have no broken links – this one is free but not as robust.
Have you got cool extensions for designers and developers that we should know about? Add them in the comments section below.
