Like many of the productivity apps in the market today, browser extensions are created to boost productivity. Being a web designer and developer over the years has shown me first-hand that the ability to tell what fonts are running on a website is a must-have.
Related Read: 12 Chrome Extensions for Developers and Designers
Yes, you can easily enter inspector mode from developer options to see the makeup of web pages and their elements, but that process is a long route. Personally, I’ll rather see what I want in under 3 clicks and there’s where these browser extensions come in.
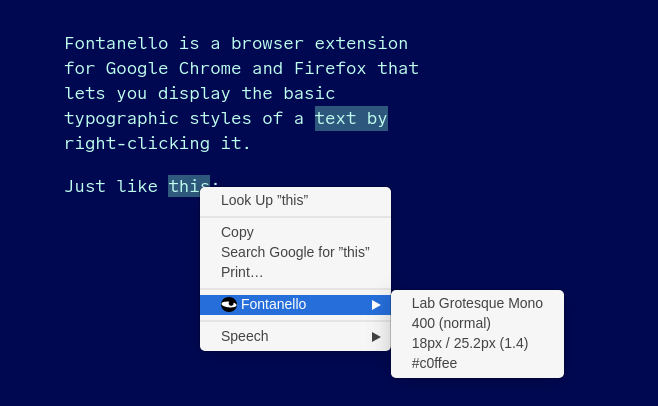
Fontanello
I’ve used several font extensions in the past but only Fontanello has stuck with me. It is an open-source extension for Google Chrome and Firefox displays the basic typographic styles of any selected text. These styles include the: font family, font weight, font size, line-height, and color.
How does Fontanello work? Select any group of text and right-click to summon the context menu. There, hover over “Fontanello” and you’ll see the text styles. Easy.

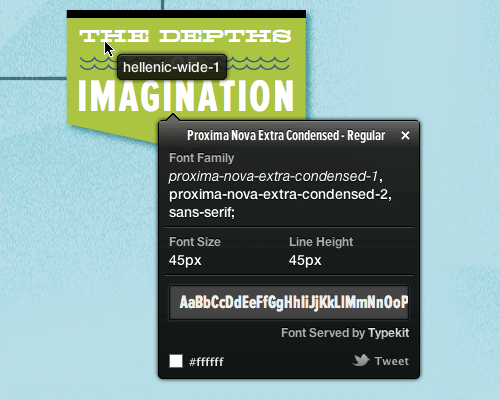
WhatFont
WhatFont is another browser extension that makes it easy to identify fonts on web pages. For users who don’t want to select blocks of text to see its properties, WhatFont features a wide enough popup that lists the font family, size, style, line-height, weight, and color. It also includes a sample text of the alphabets the way font libraries do.
How does WhatFont work? Click the extension icon to activate it and then hover over any text on the web page. You’ll notice that WhatFont is more stylish as it uses a more organized pop-up filed with labeled headers and colored boxes for its color codes. It also has support for the Google Font API and Typekit.

Depending on the workflow you prefer, choose either Fontanello or WhatFont knowing that you’ll never need to enter developer mode just to check for a website’s font properties.
