Anyone who wants to create websites must have access to an HTML editor, or more accurately, a development environment. Of course, there are many outstanding free-based editors available, but a code editor can work just fine if you don’t need your own development environment.
HTML Text Editors are powerful tools you can use to create, edit, and format HTML documents, as well as debug and test web pages.
Although there are many different types of HTML editors, they all aim to simplify the process of creating and modifying HTML pages for you. A code editor is an essential tool for every web developer’s toolset because it helps expedite the creation and deployment of code.
Selecting the best HTML text editor for Mac might be overwhelming since there are many different types of HTML editors on the market. For this reason, we’ve compiled the best HTML text editors in this article, highlighting their distinguishing features and benefits.
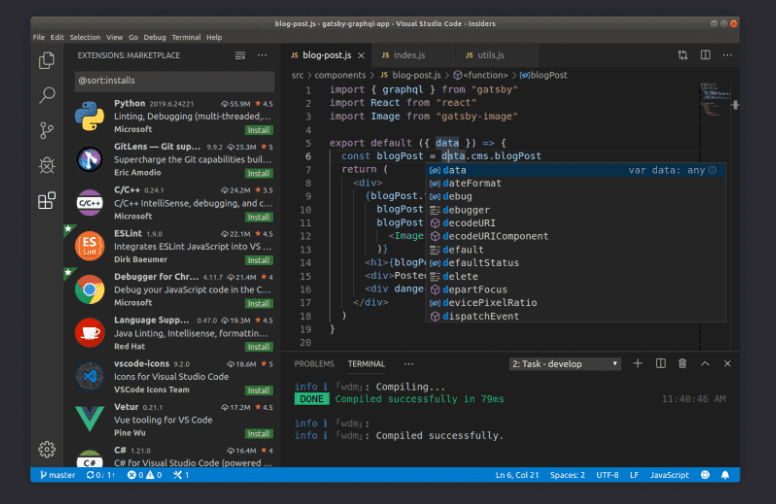
1. Visual Studio Code
Visual Studio Code is a free, lightweight, and extensible code editor offering a redefined code editing experience tailored for web application development.
VS Code supports major languages like JavaScript, CSS, Python, and more. Besides that, you can find extensions for other programming languages in the VS Code marketplace.
VS Code allows users to customize its UI, color themes, and settings to fit their coding style. Users can also use “Settings Sync” to share their settings across different VS Code instances.
In addition, VS Code includes built-in source control with Git support and cloud-powered development environments with GitHub Codespaces. It also comes with an integrated terminal, build tasks, local history, and version control.
Feature highlights of Visual Studio Code:
- Intellisense
- Built-in Git
- Support for extensions
- Built-in debugger
- Syntax highlighting and code folding
- Files, folders, and workspaces
- Deploy software

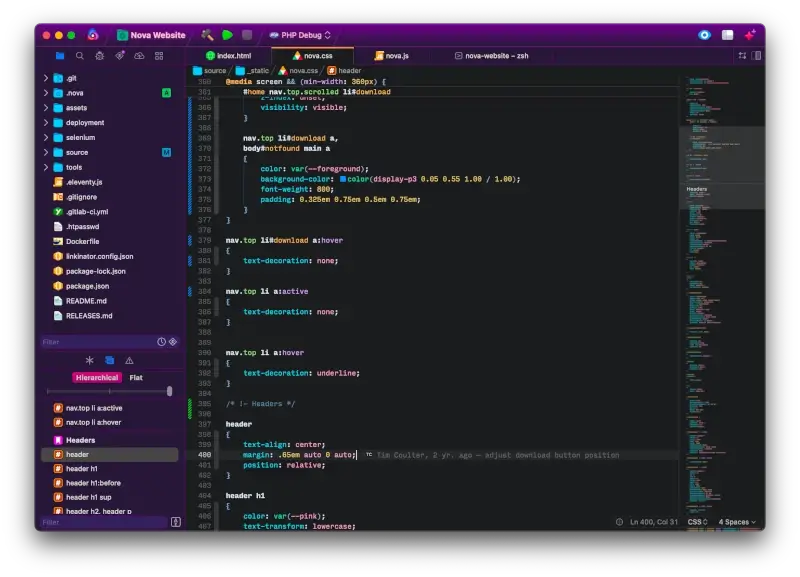
2. Nova
Nova is not just a typical text editor, it’s more like an integrated development environment (IDE) with powerful text editing features such as:
- Smart autocomplete predictive suggestions as you type.
- allow you to edit multiple locations simultaneously.
- provides hassle-free scrolling beyond the document boundaries.
- Tag pairs and brackets help you keep track of matching tags and brackets.
In addition, Nova supports various languages, including HTML, INI, JavaScript, JSON, JSX, Less, Lua, Markdown, and more. Besides that, it has a robust API for extra customization.
Not only does Nova help you edit your code, but it also helps your code run. Nova provides built-in debugging support for languages such as PHP, Python, Node.js, and even their own Playdate Simulator.
On top of that, Nova packs useful tools out of the box, including:
- Transmit File Browser: Access files quickly.
- Prompt Terminal: convenient for running commands.
- Sidebar: Packed with features such as local and remote file browsers, Git integration, task reports, and more.

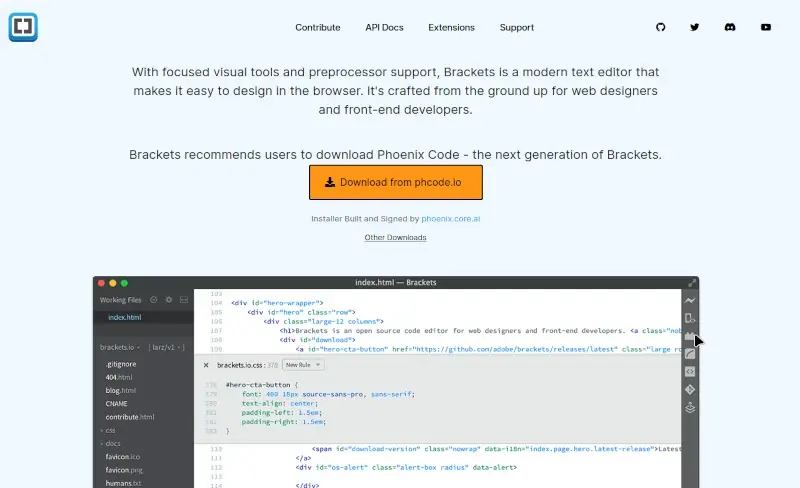
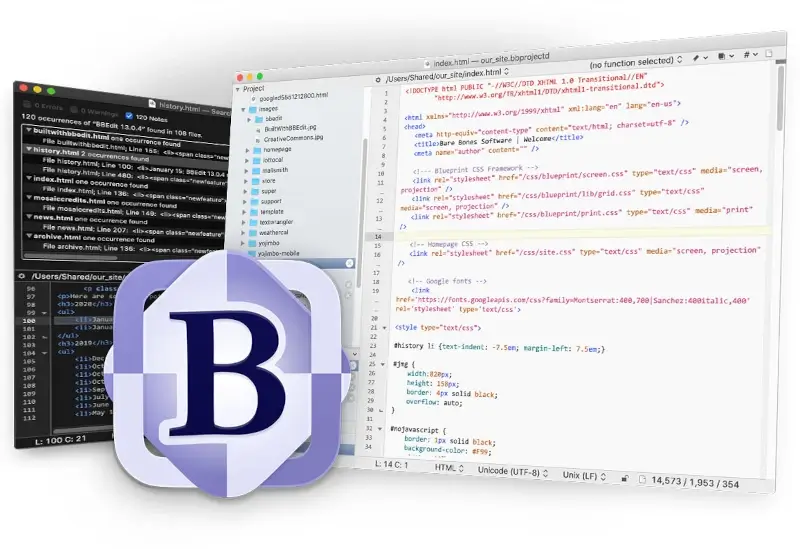
3. Brackets
Brackets is a free, open-source code editor developed by Adobe Inc. and written in JavaScript, HTML, and CSS.
Brackets is tailored for web designers and front-end developers. Instead of switching between file tabs, Brackets allows users to open a window into the code they care about most.
Brackets also allow users to get real-time feedback by connecting to their browsers. Changes to CSS and HTML are instantly reflected on the screen. Besides that, Brackets supports preprocessors (e.g., Sass, Less) and integrates them seamlessly into your workflow.
Feature highlights of Brackets:
- Extension registry
- Inline editing
- Live preview
- Preprocessor support
- Support for extensions
- Built-in W3C validation

4. Setapp Coderunner
CodeRunner is a robust and lightweight code editor available on Setapp for Mac. It supports more than 25 programming languages. You can write, run, and debug code quickly, making it a flexible tool.
With over 230 syntax highlighters, it ensures that your code is easy to read and clear. In addition, CodeRunner provides an extensive selection of IDE features, such as bracket management and code completion.
CodeRunner can also be customized to function just as you like. Whether it is auto-closing brackets, syntax highlighting, or other tasks, CodeRunner provides all the tools at your disposal.

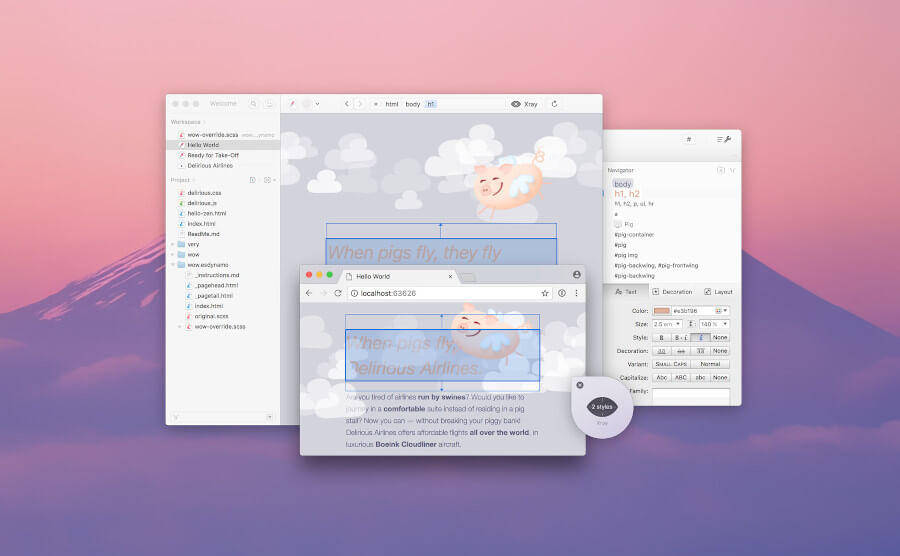
5. Espresso
Espresso is a fantastic text editor designed for web developers, providing an extensive selection of features to enhance your coding workflow.
Espresso inherits the award-winning CSSEdit visual tools, which streamline CSS styling. It comes with an extensive plug-in API that allows users to customize actions, add new syntaxes, and enhance formatting.
Espresso includes robust text editing tools, making it easy to write and manipulate code efficiently. Besides that, it provides syntax highlighting, which ensures your code is visually clear and easy to read.
Espresso also offers the Live Preview feature, which allows users to see their changes in real-time as they code. In addition, it offers the Browser Xray, which enhances your coding experience by providing insights into your page layout.
Espresso packs the following tools out of the box:
- CodeSense assists users by suggesting relevant code completions as they type.
- Zen Snippets allows users to create custom abbreviations that expand into full code snippets based on tags.
- Multi-Edit allows users to make simultaneous changes across their codebase.

6. BBEdit
BBEdit is a robust macOS text editor developed by Bare Bones Software. It provides users with a wide range of features, making it a suitable choice for both experienced developers and beginners.
BBEdit introduces a new “Notes” feature. Many users create untitled documents for quick note-taking, and this feature automatically saves and titles notes.
BBEdit also detects Anaconda virtual environments, allowing users to switch to an active environment when running Unix tools and scripts within BBEdit.
In addition, BBEdit features built-in syntax coloring and supports languages such as Go, R, Rust, and others.
Feature highlights of BBEdit:
- FTP and SFTP support
- Git and Subversion integration
- AppleScript
- Support for macOS Unix scripting
- Text and code completion
- Search and replace
- Grep pattern matching

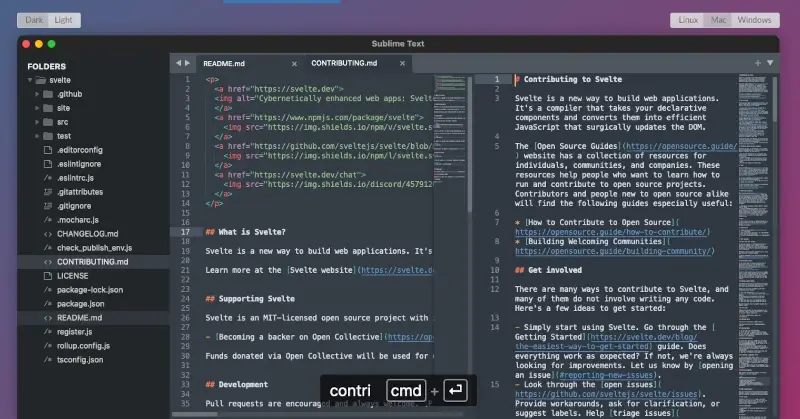
7. Sublime Text
If you’re looking for a simple yet effective lightweight editor, you can consider Sublime Text. You can customize Sublime Text by selecting from a wide range of themes and expanding its functionality using community-built plugins.
Sublime Text provides features such as auto-completions, smart syntax-based suggestions, and multiple selections. Besides that, it can utilize your GPU on Mac to render the interface.
In addition, the app now supports TypeScript, JSX, and TSX by default, making it ideal for JavaScript development. The Sublime Text API also now uses Python 3.8.

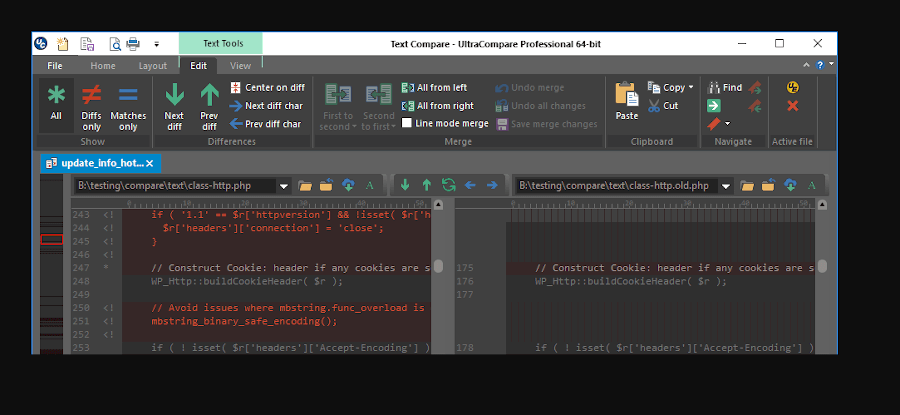
8. UltraEdit
UltraEdit is an all-in-one text editor designed for programmers. It supports multiple languages, making it ideal for various coding tasks.
UltraEdit can manage and edit files exceeding 4 gigabytes in size. Besides that, it includes a hex editor, allowing users to view and manipulate binary data directly.
This feature is useful for tasks such as reverse engineering, binary file analysis, and debugging. In addition, UltraEdit prioritizes data security, you can open and edit any text file with confidence because it is backed by industry-grade security tools.
Whether you’re editing HTML, writing codes, or working with other file types, UltraEdit has you covered.
Feature highlights of UltraEdit:
- Customizable, configurable themes
- OS integration via command line and shell extension
- Fully integrated instant diff operations, file compare, etc.
- Digitally signed installers and binaries
- Syntax highlighting and autocompletion
- Code folding and multi-caret/multi-select
- HMTL live preview
- Integrated FTP, SSH, and Telnet

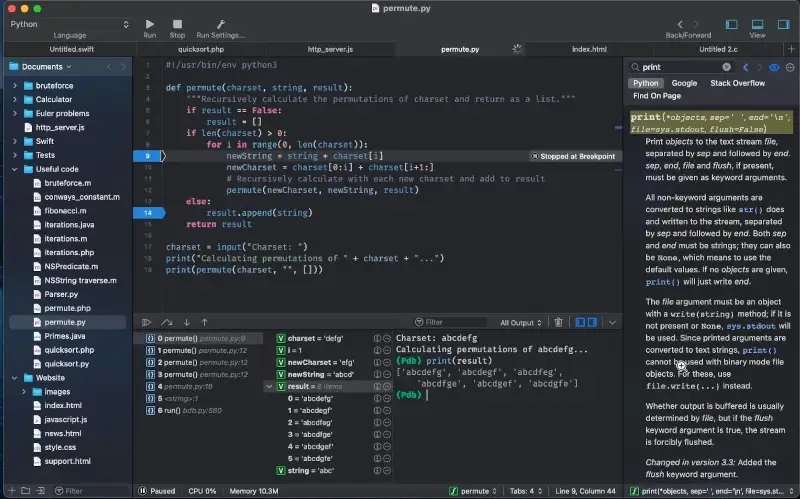
9. CodeRunner 4
Code Runner 4 is a versatile and powerful code editor for macOS designed for running, testing, and writing code in a wide variety of programming languages.
It is particularly popular among developers who need a lightweight yet capable editor for quick coding tasks and script execution.
CodeRunner 4 supports over 25 programming languages out of the box that includes Python, JavaScript, Java, C, C++, Swift, and more, making it suitable for developers working in diverse programming environments.
Users can add support for additional languages and configure the compiler or interpreter settings to fit their needs, making CodeRunner highly adaptable.
CodeRunner includes basic debugging capabilities, allowing users to set breakpoints, step through code, and inspect variables, enhancing the development workflow, especially for quick debugging tasks.
The snippet library feature allows users to save and reuse code snippets, boosting productivity by reducing repetitive coding tasks. The editor also features robust syntax highlighting and code completion for many languages, which helps improve code readability and reduces syntax errors.
CodeRunner offers a clean and intuitive user interface, making it easy for developers to focus on their code. It also provides various customization options to tailor the interface to individual preferences.
The application supports project management, enabling users to organize and work on multiple files and projects efficiently. CodeRunner includes an integrated terminal, allowing users to execute shell commands directly within the editor.

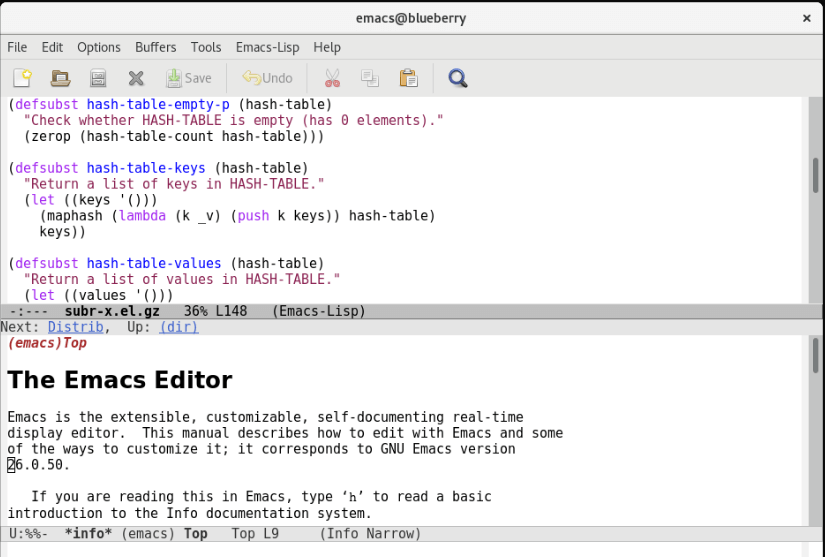
10. Emacs
GNU Emacs is an extensible and powerful text editor developed by the GNU project. For different file types, it offers content-aware editing modes with syntax coloring.
It also provides comprehensive, integrated documentation, which includes a beginner’s tutorial. Beyond text editing, it offers features such as a debugger interface, an IRC client, and more.
GNU Emacs has been extended in various areas of computing, resulting in a wide range of packages supporting tasks like email, XMPP messaging, spreadsheets, and remote server editing.
Feature highlights of GNU Emacs:
- Content-aware editing
- Built-in documentation
- Syntax coloring for several file types
- Real-time display editor
- Experimental support for Cairo drawing
- An optional graphical interface

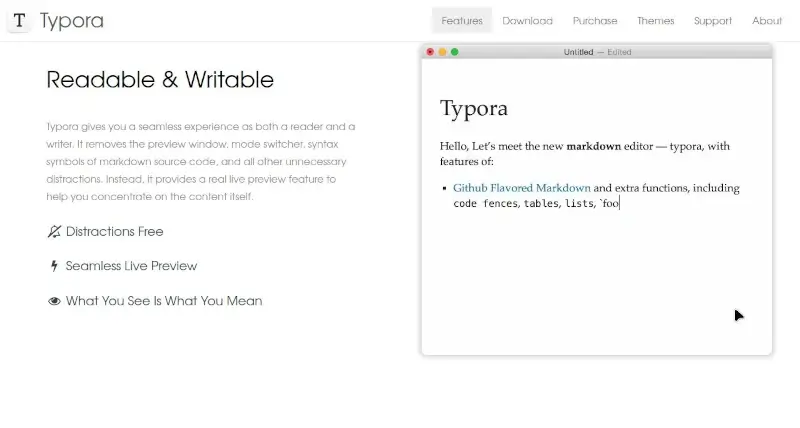
11. Typora
Typora is a lightweight markdown editor and reader that provides a flawless reading and writing experience.
Unlike other markdown editors, Typora removes distractions such as preview windows and syntax symbols. Instead, it provides a live preview function in real-time, enabling you to concentrate on the content itself.
In addition, Typora supports basic HTML tags. Inline HTML tags (e.g. <span>, <sup>) render instantly after you input their closing tags. Other supported HTML tags are rendered in distinct blocks and can be switched between the HTML source code and output.
However, Typora does not support any scripts (including <script> or onload attributes), nor does it support class, ID, or data-* attributes for security reasons.

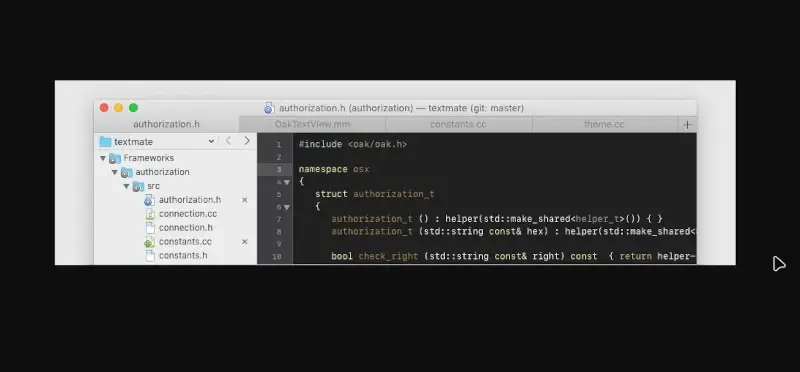
12. TextMate
TextMate is a powerful and highly configurable GUI text editor designed for macOS allowing users to customize its interface using declarative settings.
With Textmate, you keep your work organized with tabs for open documents and automate repetitive tasks by recording macros. Besides that, TextMate supports code folding, allowing you to collapse and expand sections of your code.
In addition, you can Integrate with the shell environment directly from TextMate. The app also uses bundles for customization, these bundles cover a wide range of markup systems, languages, and workflows.

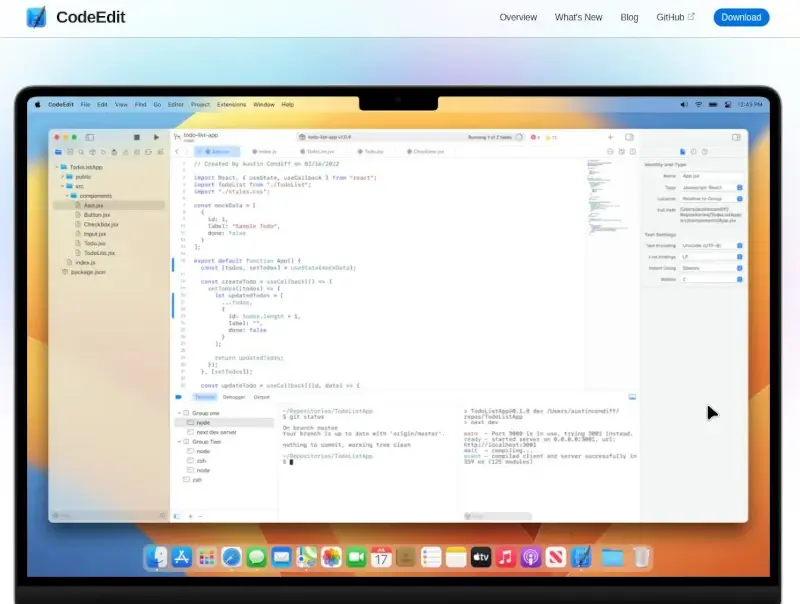
13. CodeEdit
CodeEdit is a powerful and versatile code editor. It is an excellent tool for practicing HTML and web development.
With CodeEdit, you can develop any project using any language at unmatched speeds with increased efficiency and reliability. CodeEdit offers a convenient interface for creating and testing your code snippets.
It shows you an instant glimpse of the code as you type. You can view the rendered result and observe how your styles, scripts, and HTML components change it.
In addition, you can share the link to your code snippet with others, making it easy to collaborate on projects or seek feedback.

14. Vim
Vim is a highly configurable text editor. It is an improved edition of the first Vi editor, developed in the 1970s.
Vim’s user interface is based on commands presented in a text user interface, not menus or icons. Its GUI mode adds toolbars and menus for commonly used commands. However, its full functionality remains accessible through its CLI.
In addition, Vim supports efficient navigation, powerful search and replace, macros, syntax highlighting, and customizable keybindings. Mastering Vim’s commands and customization options will greatly improve your text editing workflow, regardless of your experience level.

15. Adobe Dreamweaver
Adobe Dreamweaver is a robust web design IDE that you can use to create and manage websites. This tool enables you to quickly launch your sites with customizable starter templates.
With Dreamweaver, you can write code, and manage dynamic websites easily. Besides that, you can use visual aids to minimize errors and enhance site development.
In addition, Dreamweaver allows seamless collaboration with built-in Git support.

16. Apache NetBeans
Apache NetBeans is another fantastic IDE that supports various languages, such as Java, JavaScript, PHP, and more.
Apache NetBeans goes beyond basic editing, it highlights source code both syntactically and semantically, making it easier to read and understand. You can refactor code effortlessly using a range of tools.
Whether you’re a seasoned programmer or just starting out, Apache NetBeans provides an extensive selection of tools to enhance your coding experience.

Conclusion
Congratulations, you now know the top-notch options for editing HTML files on your Mac as developed and maintained by some of the world’s best companies.
They feature themes, plugin extensions, native support for 3rd party applications, productivity shortcuts, and a resource-friendly workflow.
Whether you require a simple editor with syntax highlighting and live preview features or a more complex one with sophisticated functionalities, we hope the editors we’ve listed above will help you find the ideal match.
Which one do you have installed on your machine? Feel free to share your user experience with us in the comments section below.
